Minimize call window
With only two simple steps, you can achieve the effect of minimizing the video call window within the application.
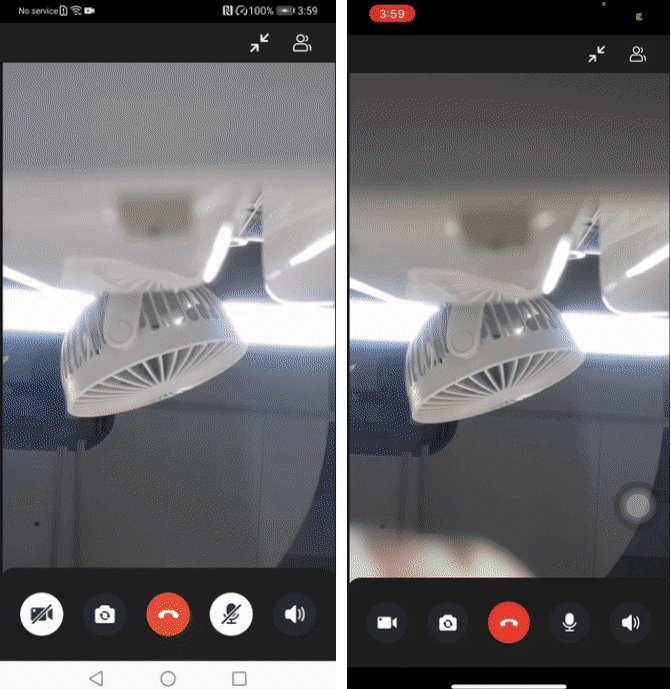
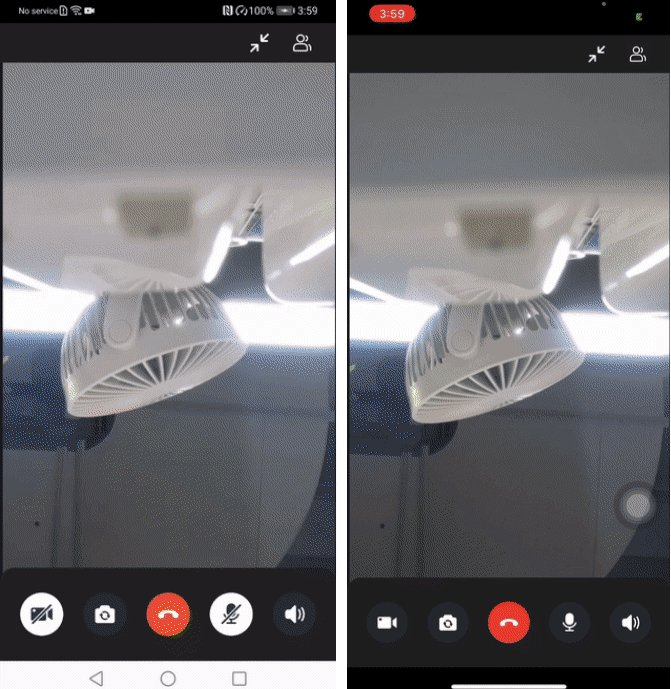
Ideally, the final effect will look like this:
1 Integrate the minimize function into the app
Display the minimize button
To display the minimize button, configure the ZegoUIKitPrebuiltCallConfig's topMenuBarConfig, and add the ZegoMenuBarButtonName.minimizingButton button to the top menu bar.
ZegoUIKitPrebuiltCallInvitationService().init(
appID: YourAppID,
appSign: YourAppSign,
userID: userID,
userName: userName,
plugins: [ZegoUIKitSignalingPlugin()],
requireConfig: (ZegoCallInvitationData data) {
var config = (data.invitees.length > 1)
? ZegoCallType.videoCall == data.type
? ZegoUIKitPrebuiltCallConfig.groupVideoCall()
: ZegoUIKitPrebuiltCallConfig.groupVoiceCall()
: ZegoCallType.videoCall == data.type
? ZegoUIKitPrebuiltCallConfig.oneOnOneVideoCall()
: ZegoUIKitPrebuiltCallConfig.oneOnOneVoiceCall();
/// show minimizing button
config.topMenuBarConfig.isVisible = true;
config.topMenuBarConfig.buttons
.insert(0, ZegoMenuBarButtonName.minimizingButton);
return config;
},
);
1
class CallPage extends StatelessWidget {
const CallPage({Key? key, required this.callID}) : super(key: key);
final String callID;
@override
Widget build(BuildContext context) {
return ZegoUIKitPrebuiltCall(
appID: YourAppID,
appSign: YourAppSign,
userID: userID,
userName: userName,
callID: callID,
/// show minimizing button
config: ZegoUIKitPrebuiltCallConfig.oneOnOneVideoCall()
..topMenuBarConfig.isVisible = true
..topMenuBarConfig.buttons = [
ZegoMenuBarButtonName.minimizingButton,
ZegoMenuBarButtonName.showMemberListButton,
]
..onOnlySelfInRoom = (context) {
if (PrebuiltCallMiniOverlayPageState.idle !=
ZegoUIKitPrebuiltCallMiniOverlayMachine().state()) {
/// now is minimizing state, not need to navigate, just switch to idle
ZegoUIKitPrebuiltCallMiniOverlayMachine().switchToIdle();
} else {
Navigator.of(context).pop();
}
},
);
}
}
1
Configure the Overlay
To achieve the effect of minimizing the window, you need to use the ZegoUIKitPrebuiltCallMiniOverlayPage component and insert it into the Overlay of the app.
/// Step 1/3: Declare a NavigatorState
final navigatorKey = GlobalKey();
void main() async {
WidgetsFlutterBinding.ensureInitialized();
ZegoUIKit().initLog().then((value) {
runApp(const MyApp());
});
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
/// Step 2/3: Assign the NavigatorState to MaterialApp
navigatorKey: navigatorKey,
builder: (BuildContext context, Widget? child) {
return Stack(
children: [
child!,
/// Step 3/3: Insert ZegoUIKitPrebuiltCallMiniOverlayPage into Overlay, and return the context of NavigatorState in contextQuery.
ZegoUIKitPrebuiltCallMiniOverlayPage(
contextQuery: () {
return navigatorKey.currentState!.context;
},
),
],
);
},
);
}
}
1
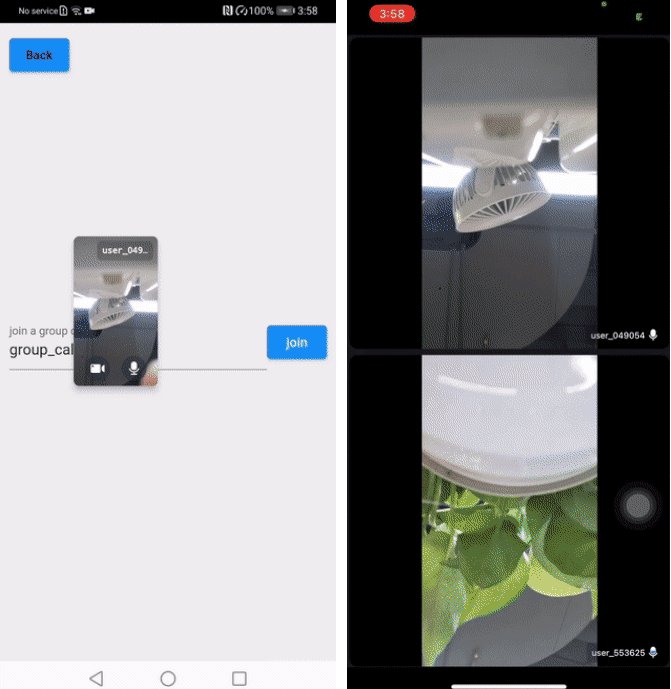
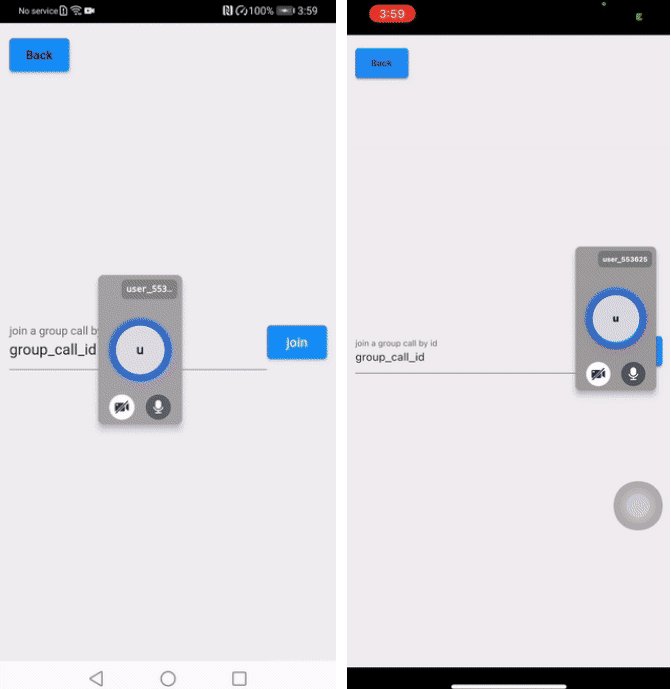
2 Prevent building multiple ZegoUIKitPrebuiltCall
When you minimize the interface, if the button is not restricted, clicking the call button again will enter the call page again. To avoid this situation, it is necessary to restrict the button.
Therefore, in the click event of the button, you need to handle it: if it is currently in a minimized state, do not carry out the page jump operation.
/// You don't need to do any extra operations, because we have processed it internally.
1
ElevatedButton(
onPressed: () {
if (ZegoUIKitPrebuiltCallController().minimize.isMinimizing) {
/// When the application is minimized (in a minimized state),
/// Disable button clicks to prevent multiple ZegoUIKitPrebuiltCall components from being created.
return;
}
/// The code you used to initialize or navigate ZegoUIKitPrebuiltCall previously.
Navigator.pushNamed(
context,
ZegoUIKitPrebuiltCall(...),
);
},
child: const Text('join'),
);
1
After completing the above two steps, you can now minimize the video call window within the application.